4. 복합 셀렉터
본 강좌에서는 좀 더 복잡한 셀렉터를 배우게 됩니다. 이를 위해 html 계층 구조 안에서 부모요소와 자식요소간의 관계를 파악하고 상속을 통해 CSS 속성 적용이 어떻게 이루어지는지 학습합니다. 또한 사용자 동작과 UI 요소 상태에 스타일을 적용하는 가상클래스에 대해 배우고 어떤 속성들이 존재하는지 살펴봅니다.
이 강의를 통해 CSS 상속의 개념과 후손, 자손, 형제 선택자등의 선택자 조합과 가상 선택자를 이해하고 사용할 수 있게 됩니다.
01: 상속
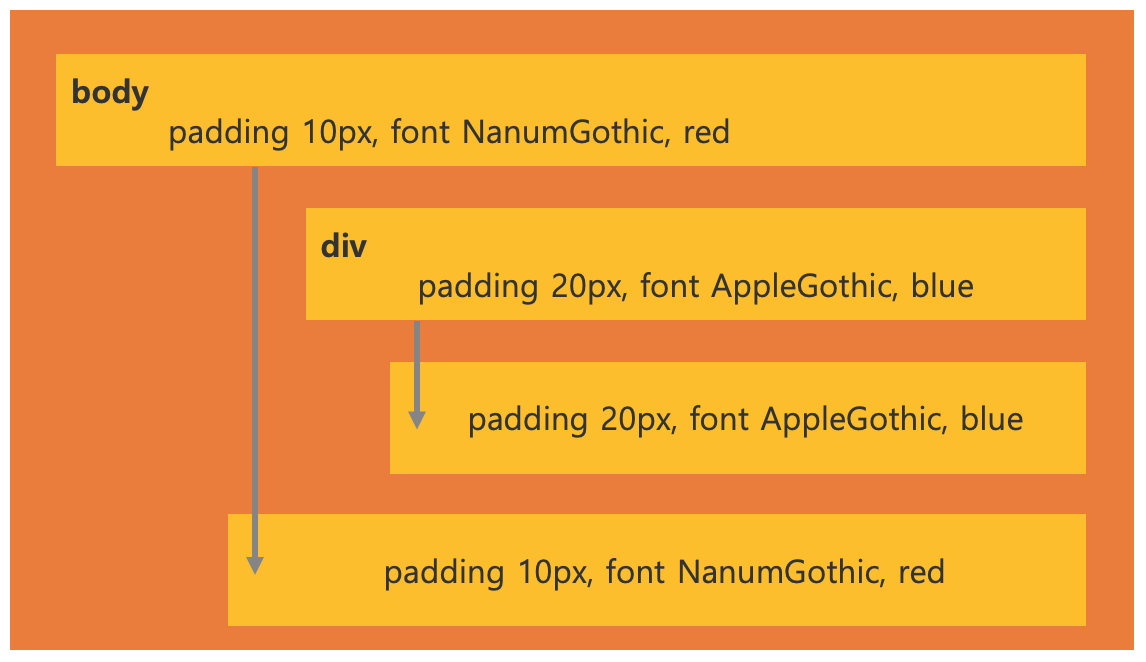
CSS에서 상속이란 html 계층구조에서 특정 속성들이 부모요소로부터 자식요소로 전달되는 개념입니다. 부모 요소의 색상이 red라면, 자식도 red라는 속성을 물려받는 것입니다. 그러나 모든 CSS 속성들이 상속되는 것은 아닙니다. 예를들어 일반적으로 자식요소가 부모와 동일한 마진을 가지는 경우는 거의 없기 때문에 margin 속성은 상속이 되지 않습니다.

- 프로그래밍에서의 상속은 상위 객체와 하위 객체의 관계형 구조를 의미.
- 상속은 부모 요소의 속성을 자식 요소가 물려받는 것을 의미.
- 상속을 이용하면 코드의 중복성을 줄여주기 때문에 생산성을 높일 수 있음.
- 유지 보수가 편하고 재활용이 용이.
02: 셀렉터 조합(Combinators)
기본적으로 html 요소들의 상속 구조 관계에서 원하는 요소를 선택하기 위해 셀렉터를 결합하는 것을 셀렉터 조합 이라고 하고 합니다. 셀렉터 조합에는 여러 유형이 있는데 어떤 유형을 사용하느냐에 따라 결과가 달라지기 때문에 잘 살펴보아야 합니다.
1) 후손 선택자(Descendant Selector)
Selector A Selector B- Selector A의
후손(Descendant)인 Selector B를 선택. - 즉, A 요소 아래에 있는 모든 B 요소가 해당.
- B 는 A 아래에 있는 다른 요소의 자식이어도 됨.
2) 자식 선택자(Child Selector)
Selector A > Selector B- Selector A의 직접적인
자식(Child)인 Selector B를 선택. - 즉, A 요소 아래에 있는 모든 B를 선택하되 B가 다른 요소의 자식이면 안됩니다.
3) 인접 형제 선택자(Adjacent Sibling Selector)
Selector A + Selector B- A와 가장 인접한
형제 요소(Sibling)B에 속성 적용. - 즉, A와 B는 같은 부모 요소를 가지고 있어야 하며 여러 B 요소 중에서 A 에 가장 인접한 B만 선택 됩니다.
4) 일반 형제 선택자(General Sibling Selector)
Selector A ~ Selector B- A 요소의 형제인 모든 B를 선택합니다.
- 즉, A+B와 달리 A 이후에 오는 모든 B가 선택됩니다.
03: 가상 셀렉터
가상 셀렉터에는 가상 클래스와 가상 엘리먼트가 있으며 선택된 요소에 특별한 상태 혹은 특정 부분을 선택할 수 있는 셀렉터 입니다.
:virtual selector 와 같이 사용 합니다.

1) 가상 클래스(pseudo class)
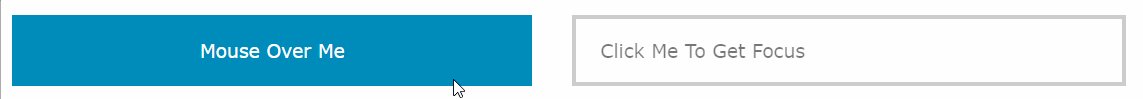
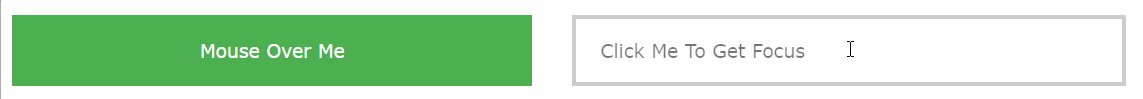
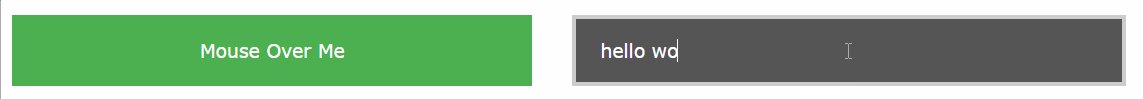
가상 클래스는 선택된 요소의 특정 상태에 동작하는 셀렉터로 예를들어 하이퍼링크에서 마우스가 링크에 올라 갔을때 혹은, 체크박스에서 선택이 되었을때와 같은 상황에 적용될 스타일을 정의하기 위해 사용합니다.
다음은 마우스를 이미지에 올렸을때 스타일이 변경되는 예 입니다.

<style>
/* 하이퍼 링크의 링크 텍스트 색상 지정 */
a:link {
color: red;
}
/* 하이퍼 링크에 마우스가 올라 갔을때의 색상 지정 */
a:hover {
color: hotpink;
}
</style>
<body>
<p><a href="default.asp">This is a link</a></p>
</body>
많이 사용되는 가상 클래스는 다음과 같습니다.
| 셀렉터 | 사용 예 | 동작 설명 |
|---|---|---|
| :active | a:active | 링크를 마우스로 클릭 했을때 |
| :hover | a:hover | 마우스가 해당 요소의 위로 올라간 경우 |
| :link | a:link | 방문하지 않은 모든 링크를 선택 |
| :focus | input:focus | <input> 태그에서 해당 요소가 마우스 포커스를 가진경우(선택된 경우) |
| :checked | input:checked | <input> 태그에서 체크박스가 체크 되었을때 |
| :disabled | input:disabled | <input> 태그의 상태가 disabled 인 경우, disabled 속성 적용시 |
| :enabled | input:enabled | <input> 태그의 상태가 enabled 인 경우 |
| :first-child | p:first-child | 해당 요소의 첫번째 자식 요소를 선택 |
| :last-child | p:last-child | 해당 요소의 마지막 자식 요소를 손택 |
| :nth-child(n) | p:nth-child(2) | 해당 요소의 n번째 자식 요소를 선택 |
2) 가상 엘리먼트(pseudo element)
가상 엘리먼트는 선택된 요소의 특정 위치에 동작하는 셀렉터로 예를 들어 특정 요소의 앞,뒤,첫 글자,첫 줄 등에 동작하는 스타일을 지정하기 위해 사용 합니다.
::pseudo element 와 같이 사용 합니다.
다음은 선택된 요소의 앞에 다른 텍스트를 삽입하는 예 입니다. 이 방법을 응용하면 번호를 자동으로 넣는다거나 특정상황에서 반복적으로 처리해야 하는 스타일 지정을 쉽게 처리할 수 있습니다.
다음은 <h1> 태그 앞에 Title - 을 추가하는 예제 입니다.
<style>
h1::before {
content: "Title - ";
}
</style>
<body>
<h1>This is a heading</h1>
</body>
실행결과 다음과 같이 “Title - “ 이 동적으로 생성된 것을 볼 수 있습니다.

대표적인 가상 엘리먼트는 다음과 같습니다.
| 셀렉터 | 사용 예 | 동작 설명 |
|---|---|---|
| ::after | p::after | 선택된 요소 다음 위치 |
| ::before | p::before | 선택된 요소 앞 위치 |
| ::first-letter | p::first-letter | 선택된 요소의 텍스트 내용중 첫번째 글자 |
| ::first-line | p::first-line | 선택된 요소의 텍스트 내용중 첫번째 줄 |
| ::selection | p::selection | 선택된 요소에서 텍스트가 선택(마우스로 클릭해서 영역 지정)된 영역 |
참고 자료
- W3Schools.com CSS 강좌: https://www.w3schools.com/css/default.asp
- Mozilla CSS 개발자 문서 : https://developer.mozilla.org/ko/docs/Web/CSS
- Codecademy CSS 무료강좌: https://www.codecademy.com/learn/learn-css