5. CSS 고급 응용
본 강좌에서는 CSS에서 박스요소들을 효과적으로 배치하기 위한 flexbox, 화면크기에 따라 최적의 레이아웃을 제공하기 위한 반응형웹, 웹페이지를 보다 풍성하게 꾸며주는 웹폰트와 아이콘 사용등 CSS의 고급활용을 위해 필요한 내용들을 배우게 됩니다.
이 강의를 통해 다양한 고급 CSS응용 기술을 배우고 개발에 활용할 수 있게 됩니다.
01: Flexbox
1) Flexbox 시작하기
Flexbox 는 Flexible Box module로 박스요소들에 대한 효과적인 배치를 위해 개발되었습니다. 일반적으로 웹 페이지의 레이아웃은 display, float, position 등과 같은 속성을 사용해 구현합니다. 하지만 이 속성을 사용하면 구현 방법이 복잡하고 레이아웃을 표현하는 데 많은 한계가 있습니다.
flexbox를 사용하면 복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있게 해주며 정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있으며 기존에 불가능하거나 복잡한 구현이 필요했던 레이아웃 구성도 비교적 쉽게 구현이 가능합니다.
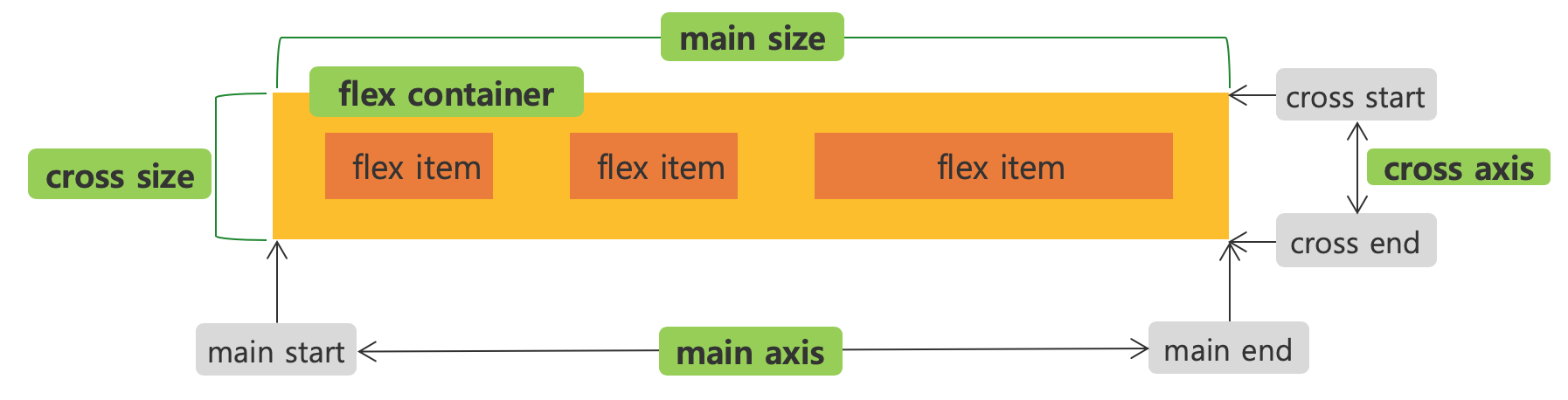
기본구성 요소는 다음과 같습니다.

- flex container: 정렬하려는 요소의 부모 요소를 말함.
- flex item: flex container 의 아이템들로 정렬하려는 대상.
- main axis: 메인 축으로 왼쪽에서 오른쪽으로 움직이는 inline 방향.(역방향도 가능)
- cross axis: 메인과 교차하는 축으로 위에서 아래로 움직이는 block 방향.(역방향도 가능)
일반적으로 flexbox 는 작은 영역의 정밀한 레이아웃을 조정하는데 유용하고 보다 큰 레이아웃의 경우 grid 를 사용하는 것이 좋습니다.
flexbox 지원 현황
IE 를 제외한 대부분의 PC 및 모바일 브라우저에서 지원됨.
- 대부분의 모바일 브라우저는 문제 없음.
- PC의 경우 크롬, 파이어폭스, 사파리, 엣지등은 문제 없음.
- Internet Explorer 10이상에서 지원되나 아직까지 많은 버그로 도입에 신중해야 함.
flexbox 적용
정렬하려는 요소의 부모요소 display 속성을 flex 로 지정합니다.
.flex_container {
display: flex;
}
- flex: flex container는 block요소와 같이 수직 정렬.
- inline-flex: flex container는 inine 요소와 같이 수평 정렬.
flexbox 속성은 부모 요소인 flex container에 정의하는 속성과 자식 요소인 flex item에 정의하는 속성으로 구분되어 있습니다.
2) flex container 속성
전체적인 정렬이나 흐름에 관련된 속성은 flex container에서 정의 합니다.
flex-direction
flex item 의 main, cross axis 의 배치 방향을 지정합니다.
왼쪽에서 오른쪽, 위에서 아래 방향이 기본이며 각각에 대해 역방향(reverse) 설정도 가능 합니다.
- row: left -> right
- row-reverse: left -> right
- column: top -> bottom
- column-reverse: bottom -> top
flex-wrap
기본적으로 item 들을 하나의 라인에 배치될 수 있도록 설정 합니다. 화면 크기에 따라 여러 라인에 배치되거나 역방향으로 배치하는 것이 가능 합니다.
- wrap: 기본값으로 화면 크기에 따라 여러라인에 배치
- nowrap: 하나의 라인에 모든 item 을 배치
- wrap-reverse: 아래쪽에서 위쪽으로 여러라인데 배치
justify-content
main axis에 대해 item 을 정렬하는 방식을 지정 합니다. flex-direction 설정에 따라 start, end의 위치가 결정 됩니다.
# flex-direction이 기본값은 row 인 경우
- flex-start, flex-end: 축의 시작 혹은 종료 위치로 부터 정렬
- center: 중앙 정렬
- space-between: 첫번째 item은 왼쪽, 마지막 item은 오른쪽에 정렬되고 나머지 item 을 사이에 정렬.
- space-around: item 왼쪽 및 오른쪽 공간을 균등하게 배분, 첫번째 및 마지막 item 은 한쪽 공간만 고려되므로 가운데 요소들은 2배의 공간이 확보되는셈.
- space-evenly: 모든 item 을 동일한 공간으로 배분.
align-items
cross axis에 대해 item 을 정렬하는 방식을 지정 합니다. flex-direction 설정에 따라 start, end의 위치가 결정 됩니다.
- stretch: 기본값으로 컨테이너를 모두 채워 정렬
- flex-start, flex-end: 축의 시작 혹은 종료 위치로 부터 정렬
- center: 수직축의 중간에 요소들을 배치(각 요소 크기별로 중심을 잡아 정렬)
- baseline: 베이스라인 정렬(차이점 추가 설명 필요)
align-content
cross axis을 중심으로 여러 라인에 배치된 item 들을 수직 정렬하는 방법을 지정 합니다.
- stretch: 기본값으로 컨테이너 전체 높이에 맞게 늘어나 모든 item 들이 배치
- flex-start, flex-end: 전체 item을 축의 시작 혹은 종료 위치로 부터 정렬
- center: 전체 item을 하나의 묶음으로 봤을때 중앙 정렬
- space-between: 첫번째 item은 위쪽, 마지막 item은 아래쪽에 정렬되고 나머지 item 을 사이에 정렬.
- space-around: item들의 위쪽 및 아래쪽 공간을 균등하게 배분.
3) flex item 속성
자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의 합니다.
order
item들의 정렬 순서를 지정 합니다. 0을 기본값으로 양수와 음수로 item 별로 개별 우선순위 지정이 가능합니다. 동일한 우선순위를 가질경우 진행방향에 따라 배치 됩니다.
flex-grow, shrink, basis
아이템들의 너비에 대한 증가/감소 비율을 설정 합니다. 0을 기본값으로 특정 단위 없이 지정된 값들의 비율에 따라 너비가 증가되는 구조 입니다.
- basis: 아이템의 공간배분전 기본 크기로 auto 인 경우 width, height 로 크기 지정 가능.
- flex-shrink: 아이템이 감소하는 비율을 설정, item이 가변너비가 아니거나 0이면 효과 없음. 실제 사용시 item의 너비에 영향을 받으므로 계산하기 까다로움.
- flex-basis: 아이템이 증가하는 비율을 설정, basis 값을 기준으로 추가되는 개념임.
flex
item의 너비(증가, 감소, 기본)를 설정하는 단축 속성입니다.
순서대로 grow, shrink, basis 값을 부여하면 되고 기본값은 0 1 auto 입니다. grow 는 필수값이며 나머지는 생략이 가능합니다. 단, flex-basis의 기본값은 auto 지만 flex 속성을 사용하면서 값을 생략한다면 0이 적용 됩니다.
flex 기본 예제
- 실행결과에서 화면 크기를 조정해 박스들의 배치 변환를 확인 합니다.
- 다양한 flex 속성을 추가하거나 변경해서 각각의 동작을 확인 합니다.
02: 반응형 웹(Responsive Web)
웹사이트 레이아웃을 설계할하는 경우 사용자의 모니터 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 접속했을 때 가로 스크롤이 생겨 컨텐츠를 보는 게 불편하고 특히 스마트폰이나 태블릿 등 모바일 기기로 접속할 경우 화면이 작기 때문에 가독성에도 신경을 써야 합니다.
반응형 웹 이라는 표현은 Ethan Marcotte에 의해 2010년 처음 사용된 것으로 알려져 있습니다. 기본적인 정의는 다음과 같습니다.
- 콘텐츠는 사용자 기기의 화면크기, 해상도등 요구사항에 맞게 반응.
- 레이아웃은 기기의 크기와 기능에 따라 변함.
- 예를들어 휴대폰에서는 콘텐츠가 단일 열 뷰로 표시될 수 있고 태블릿에서는 동일한 콘텐츠가 두 개의 열로 표시될 수 있음.
- 반응형 웹은 프로그램요소가 아니며 HTML, CSS만으로 구성.
1) 뷰포트(Viewport)
이미 여러번 설명한것 같이 뷰포트는 사용자에게 보여지는 웹페이지 영역을 말합니다. 데스크탑에서는 브라우저 크기가 뷰포트가 되지만 모바일의 경우 윈도우 크기를 조절할 수 없기 때문에 디바이스의 크기가 뷰포트가 됩니다. 최근 들어서는 모바일기기들의 크기가 다양해진 관계로 특정 크기를 표준으로 정하기는 어렵습니다.
반응형 웹 디자인의 기본은 뷰포트를 설정하는 것으로 앞에서 배운것 처럼 <meta> 태그에 다음과 같이 뷰포트 설정을 하게 됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width: 페이지의 너비를 기기의 스크린 너비로 설정. 즉 콘텐츠가 보여지는 영역을 기기의 뷰포트의 크기와 동일하게 함.initial-scale=1.0: 페이지 로딩시 확대/축소가 되지 않은 원래 크기를 사용하도록 합니다. 화면 회전방향에 상관없이 기기독립적 픽셀과 css픽셀이 1:1 이 되도록 함.
추가적인 속성은 다음과 같습니다.
minimum-scale: 줄일 수 있는 최소 크기. 범위는 0~10.maximum-scale: 늘릴 수 있는 최대 크기. 범위는 0~10.user-scalable: yes or no, 사용자가 화면을 확대/축소(핀치투 줌, 두손가락으로 확대) 할 수 있는지는 지정.
다음은 적절한 뷰포트 활용을 위한 몇가지 원칙 입니다.
- 크기가 큰 fixed 요소를 사용하지 말것.
- 특정 뷰포트 크기에 최적화된 콘텐츠를 두지 말것.
- 미디어쿼리를 이용해 화면 크기가 다른 경우에 최적화된 스타일을 적용.
2) 미디어쿼리(Media Query)
미디어쿼리는 화면크기에 따라 스타일을 적용하기 위한 일종의 필터 입니다. 미디어쿼리를 사용하면, 콘텐츠를 렌더링하는 기기 특성(예: 표시 유형, 너비, 높이, 방향, 해상도 등을 포함)에 따라 쉽게 스타일을 변경할 수 있습니다.
media 속성
media 속성은 특정 조건에 적용할 css 파일을 포함하기 위한 속성 입니다. 화면 크기에 따른 css 를 분리해 놓고 조건에 따라 적용되도록 하는 방법 입니다.
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
- 화면크기가 0px ~ 640px 사이의 경우 max-640.css 적용.
- 화면이 가로 모드인경우 landscape.css 적용.
미디어쿼리 사용법
@Media not|only media type and (features) {
/* 조건이 성립할때 적용할 css style */
}
미디어 쿼리에서 사용할 수 있는 속성중 대표적인 것은 다음과 같습니다.
- media type: all, screen, print, speach.
- min(max)-width: 쿼리에 정의된 값보다 큰(작은) 브라우저 너비에 적용되는 규칙.
- min(max)-height: 쿼리에 정의된 값보다 큰(작은) 브라우저 높이에 적용되는 규칙.
- orientation=portrait(landscape): 높이가 너비(혹은 반대)보다 크거나 같은 브라우저에 적용되는 규칙.
Mobile first
작은 가로폭부터 큰 가로폭 순서로 만드는 것을 모바일 우선(Mobile First)이라고 합니다. Bootstrap 등 대부분의 css 라이브러리는 모바일 우선 입니다.
/* 기본적용 css 속성 */
...
@media ( min-width: 768px ) {
/* 768px 이상의 경우 적용 */
}
@media ( min-width: 1024px ) {
/* 1024px 이상인 경우 지정 */
}
Desktop first
큰 가로폭부터 작은 가로폭 순서로 만드는 것을 데스크탑 우선(Desktop First)이라고 합니다.
/* 기본적용 css 속성 */
...
@media ( max-width: 1023px ) {
/* 1023px 이하인 경우 적용 */
}
@media ( max-width: 767px ) {
/* 767px 이하인 경우 적용 */
}
3) 반응형 웹 레이아웃 예제
간단한 예제 코드를 통해 반응형으로 동작하는 레이아웃이 어떻게 구현되는지 알아 봅니다. 예제는 CSS 프로젝트에 포함된 블로그 사이트 만들기를 기준으로 합니다.
다음은 CSS 프로젝트 예제에 반응형 웹 설정을 위해 @media 를 추가한 코드 입니다.
/* 반응형 웹 설정, 폭이 600px 이하인 경우 적용 */
@media screen and (max-width: 600px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
/* 반응형 웹 설정, 폭이 400px 이하인 경우 적용 */
@media screen and (max-width: 400px) {
nav {
display: none;
}
- 화면크기가 600px 이하인 경우
leftcolumn과rightcolumn클래스의 폭을 100% 변경. - 화면크기가 400px 이하인 경우
nav태그 영역을 보이지 않도록 설정.
03: 웹폰트와 아이콘
화면을 보기좋게 만드는 요소중 대표적인 것이 폰트와 아이콘 입니다. 폰트의 경우 운영체제에 내장된 폰트를 사용하거나 별도로 폰트를 설치한 경우 사용할 수 있습니다. 또한 저작권이 있고 상용폰트도 많기 때문에 아무폰트나 사용해서는 안됩니다. 아이콘도 마찬가지 입니다.
1) 웹폰트
웹폰트는 컴퓨터에 설치되어 있는 폰트와 상관없이 콘텐츠 제작자가 지정한 폰트를 모든 이용자가 볼 수 있도록 해줍니다. 이를통해 모든 이용자가 동일한 폰트를 사용한 화면을 볼 수 있게 됩니다.
일반 폰트를 웹폰트로 만들기 위해서는 먼저 저작권이 확보된 폰트가 필요하며 일련의 변환 과정이 필요합니다. 여기서는 웹폰트로 제작되어 누구나 사용할 수 있도록 공개된 웹폰트를 사용하는 방법에 대해서만 다룹니다.
웹폰트 사용을 위해서는 @font-face 로 웹폰트를 로딩하고 css의 font-family 속성에서 해당 폰트명을 사용하기만 하면 됩니다.
@font-face {
font-family: 폰트이름;
src: url(웹폰트가 제공되는 서버 URL) format(폰트포맷);
}
.title {
font-family: 폰트이름, fallback font 설정...;
}
@font-face 를 통해 웹폰트를 제공하려면 웹폰트로 변환된 폰트와 서버가 필요합니다. 물론 직접 서비스를 제공하는 서버를 운영하고 있다면 상관이 없지만 그렇지 않은 경우에는 좀 더 간단한 방법으로 웹폰트를 사용할수도 있습니다.
무료 웹폰트를 제공하는 서비스는 여러곳이 있는데 일반적으로 많이 사용하는 것은 구글에서 제공하는 웹폰트 입니다.
- https://fonts.google.com
- 구글 자체제작 폰트 이외에 나눔폰트등도 이곳에서 제공됨.
@font-face사용없이 CDN을 통해 css 만 포함하면 됨.
구글 웹폰트 적용 예
- 구글 웹폰트 사이트에서 원하는 폰트를 선택.
+버튼을 눌러 폰트를 추가.- 오른쪽 아래 선택 박스를 클릭하고 css link 코드를 복사해서 사용.
- 폰트적용을 위한 셀렉터의 css 속성에
font-family지정.
<head>
<link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Gugi" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Yeon+Sung" rel="stylesheet">
<style>
.font1 {
font-family: 'Tangerine', serif;
font-size: 25px;
}
.font2 {
font-family: 'Gugi', serif;
font-size: 25px;
}
.font3 {
font-family: 'Yeon Sung', cursive;
font-size: 25px;
}
</style>
</head>
2) 아이콘
아이콘을 웹페이지에 사용하는 방법은 크게 두가지로 하나는 기본 유니코드 문자셋에 포함된 이모지(emoji)를 사용하는 방법과 외부 라이브러리를 통한 폰트 사용이 있습니다.
emoji 아이콘 사용
이모지 아이콘은 알파벳이나 가나다와 같은 글자와 동일하게 사용할 수 있으므로 해당 이모지 아이콘을 복사해 사용하거나 코드를 이용해 사용합니다.
- 이모지 목록: 에서 선택.
&#x에 이모지 코드에서U+를 제외한 코드를 더해서 사용.- 다음의 소 모양 이모지의 코드는
U+1F42Ehtml 에서는🐮과 같이 사용.
<body style="font-size:50px">
🐮 🐮
</body>
폰트 라이브러리 사용
대표적으로 fontawsome 이 있으며 구글에서 제공하는 Material design icon 도 많이 사용합니다.
폰트 라이브러리에 따라 동작하는 방식은 차이가 있는데 구글의 Material design icon 의 경우 아이콘이 들어간 웹폰트를 사용하는 방식으로 이모지를 사용하는 것과 같이 특정 폰트의 아이콘 코드값을 사용하는 형식입니다.
- 구글 Material design icon 참고.
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<i class="material-icons"></i>
</body>
fontawsome 의 경우 CDN으로 CSS를 포함하고 원하는 폰트의 클래스를 지정하는 형식 입니다. 이 경우 아이콘은 svg 벡터 이미지 형태로 임베디드 되어 표현되게 됩니다.
- fontawsome 아이콘 목록 참고.
- 유료와 무료가 있으니 참고해서 사용 합니다.
<head>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
</head>
<body>
<i class="fab fa-facebook-square"></i>
</body>
참고 자료
- Google 반응형웹 자료: https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=ko
- W3Schools.com CSS 강좌: https://www.w3schools.com/css/default.asp
- Mozilla CSS 개발자 문서 : https://developer.mozilla.org/ko/docs/Web/CSS
- Codecademy CSS 무료강좌: https://www.codecademy.com/learn/learn-css