1. 월드와이드웹과 HTML
이번 강좌에서는 프론트엔드 프로그래밍의 근간이 되는 월드와이드웹을 살펴보고 월드와이드웹 콘텐츠 제작을 위해 필수적인 HTML 의 기본 개념과 구조등을 살펴봅니다.
이 강의를 통해 월드와이드웹의 기본 개념과 HTML 문서의 기본 구조를 이해하고 css, javascript 와의 관계를 배우게 됩니다.
01: 월드와이드웹(WWW: World Wide Web)
월드와이드웹은 대표적인 인터넷 서비중 하나로 언제 어디서나 접속 가능한 정보 서비스 입니다.
월드와이드웹은 1989년 유럽물리입자연구소(CERN)의 팀 버너스-리에 의해 개발되어 보편적인 인터넷 서비스로 확대되었습니다. 인터넷은 전세계를 하나로 연결해주는 물리적인 네트워크망으로 TCP/IP라고 하는 통신프로토콜(규약)에 의해 동작 합니다.

- 웹은 인터넷 상의 정보를 하이퍼텍스트방식과 멀티미디어 환경에서 검색할 수 있게 해주는 정보 검색 시스템입니다.
- 웹 서비스의 목적은 많은 사람들이 정보를 쉽게 공유하고 접근할 수 있도록 하는 것입니다.
- 웹은 전 세계 컴퓨터를 연결하며 HTTP 프로토콜을 사용하고 HTML로 작성된 문서를 연결하여 멀티미디어 서비스를 제공합니다.
- 인터넷은 컴퓨터 네트워크 망을 의미하고, 웹은 인터넷 서비스입니다.
- 홈페이지는 특정 월드와이드웹 서비스의 시작 화면을 의미 합니다. 예를 들어 네이버에 접속하면 나오는 화면이 바로 홈페이지 입니다.
웹 프로그래밍 구조
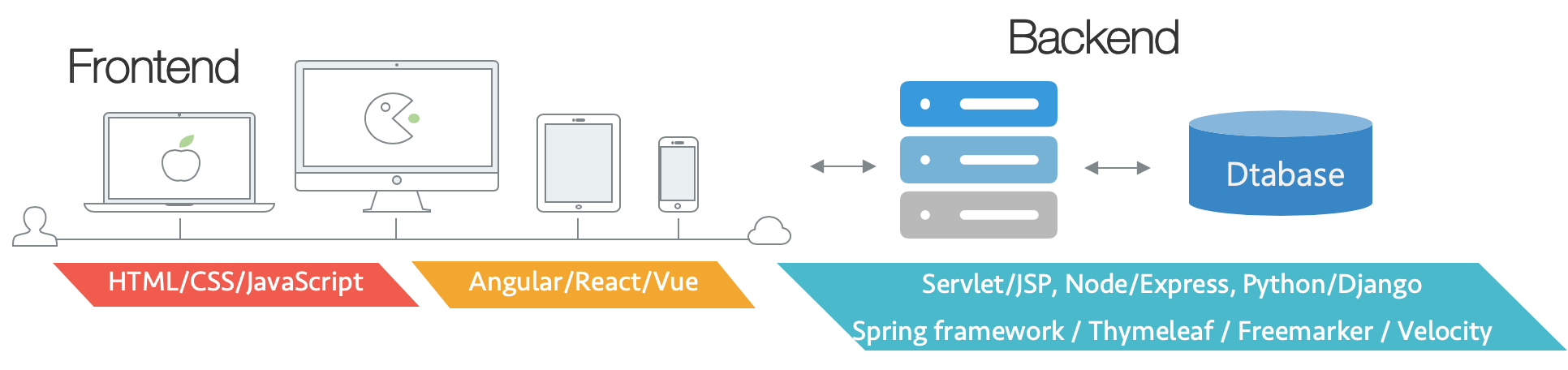
월드와이드웹 서비스를 제공하기 위해서는 서버(Server) 컴퓨터와 서버에서 동작하는 일련의 프로그램들이 필요 합니다. 서버에서 동작하는 프로그램 영역을 백엔드(Backend) 라고 합니다.
서비스를 이용하는 쪽은 클라이언트(Client) 라고 하며 클라이언트는 스마트폰, 데스크탑 이 대표적입니다. 최근에는 냉장고나 TV에도 인터넷 접속을 위한 모니터가 탑재되어 있는 경우도 있습니다. 클라이언트에서 월드와이드웹 서비스를 이용하려면 웹브라우저 라고 하는 소프트웨어가 필요하며 클라이언트에서 동작하는 프로그램 영역을 프론트엔드(Frontend) 라고 합니다.

- 클라이언트: 웹서비스를 이용하는 사용자
- 서버: 웹서비스를 제공하기 위한 서비스 공급자
- 프론트엔드 프로그래밍: 클라이언트 중심의 프로그래밍 -> HTML, JavaScript, CSS
- 백엔드 프로그래밍: 서버를 구성하고 서비스를 제공하기 위한 프로그래밍 -> 웹서버SW, 웹프레임워크, 데이터베이스
02: HTML, CSS, JavaScript
앞에서 설명한것 처럼 HTML, CSS, JavaScript는 프론트엔드 즉 클라이언트 영역을 구성하는 핵심 프로그램 기술들 입니다.
이들은 개별적으로 사용하지 않고 HTML을 중심으로 각각의 역할에 맞게 기능을 구현해 통합해서 사용하게 됩니다.
HTML(Hyper Text Markup Language)
- 웹 문서의 구조를 정의하고 콘텐츠를 표현 하는 기본 마크업 언어.
- Hyper Text: (다른 텍스트에 대한) 링크가 포함된 텍스트.
- Markup Language: 텍스트에 의미를 부여하기 위해 문서에 주석을 다는 시스템.
CSS(Cascading Style Sheet)
- HTML 문서에 레이아웃과 디자인을 포함한 시각적 요소를 정의하기 위한 규격.
- HTML은 콘텐츠 내용과 구조를 정의 하고 CSS에서 콘텐츠의 위치, 정렬, 글자크기, 여백, 배경색상 등을 정의하는 구조임.
- 디자인을 적용할 HTML 요소를 셀렉터(Selector) 로 지정해 원하는 디자인 속성을 부여.
JavaScript
- HTML 문서에 이벤트 처리나 동적으로 변화하는 콘텐츠를 표현하거나 서버와의 연결을 통해 데이터를 가지고 오는등의 프로그램적인 요소.
- HTML 은 텍스트 파일로 한번작성된 내용은 수정하기 전까지는 항상 내용이 동일.
- 웹에서 새로운 뉴스, 날씨, 검색순위, 상품정보등이 접속할때 마다 변하는 것은 일반적으로 서버에서 데이터베이스 연동등 백엔드 프로그램을 통해 구현.
- 서버에 새로 접속하지 않고도 화면의 정보가 변하는 기능.
- 자바스크립트는 프로그램언어로 HTML 문서를 동적으로 처리하고 이벤트(버튼클릭등)를 처리 할 수 있는 기술.
- 최근에는 서버에서 정보를 갱신하지 않고(서버 사이드 렌더링) 클라이언트에서 자바스크립트를 이용해 정보를 갱신하는(클라이언트 사이드 렌더링) 기술이 많이 사용되고 있음.
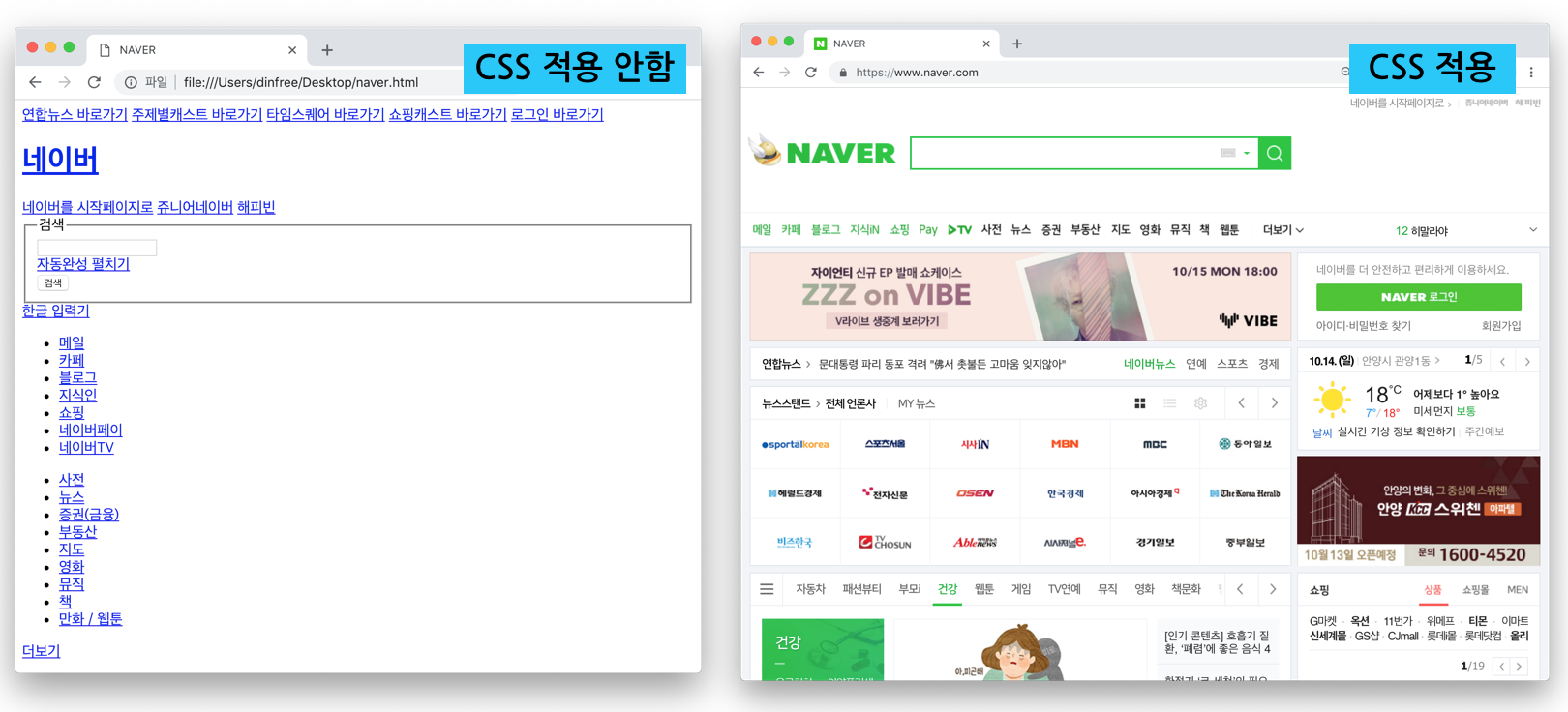
다음은 html 만으로 이루어진 콘텐츠와 css 가 적용된 실제 사례 입니다. 왼쪽은 네이버 소스에서 css 부분만 제거한 것이고 오른쪽은 css 를 포함해 디자인을 적용한 화면입니다. 기본 소스는 수정하지 않고 css포함 부분 3줄만 제거한 것으로 css 에 따라 화면이 완전히 새롭게 구성되는 것을 확인할 수 있습니다.
디자인이 적용된 화면에서 실시간으로 변하는 날씨나 인기검색어, 뉴스 속보, 변하는 광고이미지 등이 자바스크립트 로 동작하는 것입니다.

03. HTML 태그
태그(Tag)
HTML의 기본 구성요소는 태그(Tag) 이며 태그는 < >를 사용하여 나타냅니다. 태그는 일반적으로 시작과 끝을 표시하는 2개의 쌍으로 이루어져 있으며, 종료태그 앞에는 /을 붙여줍니다. 태그의 이름은 규칙으로 정해져 있고 태그마다 역할이 다릅니다.
<시작태그 속성="값" 속성="값"...>태크콘텐츠</종료태그>
<h1> hello world </h1>처럼 쌍으로 태그를 사용해 데이터를 표현합니다.- 태그 안에 다른 태그가 들어 갈 수 있으나 연 순서대로 닫아야 한다.
- 일부 태그는 닫는 태그가 없는 경우도 있습니다.
- 주석은
<!-- comment -->의 형식으로 사용합니다.
<!-- 주석 입니다. -->
<body>
<h2>Hello World</h2>
<hr>
</body>
속성(Attribute)
속성은 HTML 태그에 부가적인 정보를 제공하는 방법 입니다. 예를 들어 그림을 넣기 위해 사용하는 <img> 태그의 경우 그림파일의 위치를 지정하기 위한 src 속성이 있습니다.
<img src="/img/smile.jpg" width="500" height="300">
- 항상 시작 태그에 작성하며 이름=값 으로 구성.
- 태그에 따라 지원되는 속성이 다르며 여러 속성을 나열해 지정하는 것이 가능함.
- html5 에서 부터는 디자인적인 표현을 위한 속성들은 css 로 이전되어 태그에서 사용할 수 있는 속성은 그리 많지 않음.
태그 바디(Tag Body)
태그와 태그 사에의 콘텐츠를 의미 합니다. 태그 바디에는 다른 태그를 포함할 수 있으며 단순 텍스트만 올수도 있습니다.
<h2>Hello World</h2>
<ul>
<li>item1</li>
<li>item2</li>
</ul>
- h2 는 태그바디로 텍스트를 가짐.
- ul 은 태그바디로 li 요소를 가짐.
- 태그마다 사용가능한 태그바디 요소가 정해져 있음.
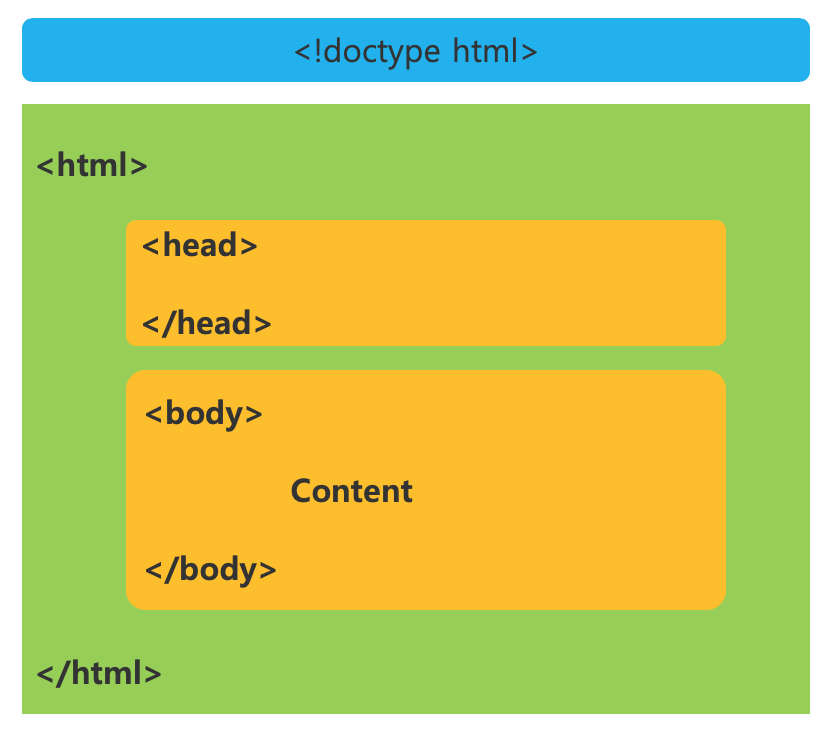
04: HTML 기본 문서 구조
HTML 문서의 기본 골격은 <!DOCTYPE html>, <HTML>, <HEAD>, <TITLE>, <BODY> 태그로 이루어져 있습니다.

<!DOCTYPE html>- HTML5 문서를 선언하는 구문. 웹브라우저에게 문서가 HTML5로 작성됨을 알림.<HTML>...</HTML>- HTML 문서의 시작과 끝.<HEAD>...</HEAD>- CSS, JavaScript, 메타태그등이 위치. 문서의 상단 제목을 표시하는<TITLE>태그, 문서의 정보를 설정하는<meta>태그 등도 포함.<BODY>...</BODY>- 문서 본문에 해당하는 부분으로 실제 화면에 나타나는 메인 부분임.
다음은 일반적으로 사용하는 기본 HTML 문서 템플릿입니다. VS Code 에서는 HTML 파일을 생성한 다음 !를 입력하고 엔터를 치면 다음과 같은 기본 코드가 자동 생성 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Page Title</title>
</head>
<body>
</body>
</html>
- meta 태그는 문서의 기본적인 정보를 설정하는 태그로 관련 내용은 별도 강좌에서 추후 다루게 됨.
charset: 캐릭터셋으로 정상적인 한글 처리를 위해서는 반드시 UTF-8로 설정.viewport: 모바일등 서로 다른 크기의 장치에서 화면 최적화를 위한 설정.http-equiiv: HTTP 헤더 정보를 설정하는 속성.X-UA-Compatible: 브라우저의 호환성보기 설정으로ie=edge설정은 항상 최신 렌더링 엔진을 사용한다는 의미.
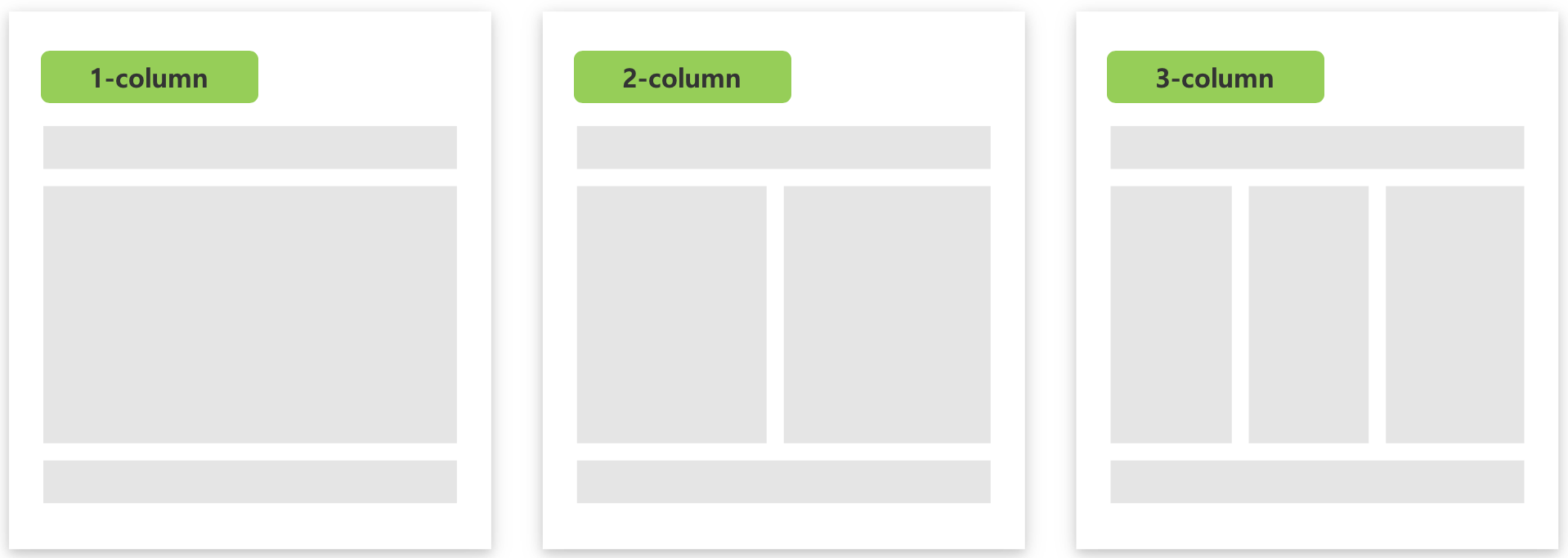
레이아웃
레이아웃은 화면의 구성요소들을 배치하는 것을 말하는 것으로 웹페이지 디자인을 시작할때 제일 먼저 해야하는 작업입니다. 레이아웃 자체를 표현하는 것은 CSS 영역 이지만 문서의 구조를 레이아웃에 맞춰 설계하는 것은 HTML에서 해야하는 일입니다. 보통 <div> 태그를 이용해 구획을 나누기도 하고 HTML5의 시멘틱태그를 이용하기도 합니다.

- 일반적인 웹페이지는 상단 배너, 좌측/우측 메뉴, 중앙 콘텐츠, 하단 공통 영역등으로 구성.
- HTML5 에서는
<header>,<nav>,<section>,<aside>등의 시멘틱(Semantic)태그를 통해 영역 구분을 지원함. - 시멘틱 태그는 단지 의미적으로 레이아웃을 구분하는 것으로 실제 적용은 css를 통해서 해야함.
참고 자료
- W3Schools.com HTML 강좌: https://www.w3schools.com/html/default.asp
- Mozilla HTML 개발자 문서 : https://developer.mozilla.org/ko/docs/Learn/HTML
- Codecademy HTML 무료강좌: https://www.codecademy.com/learn/learn-html